Introducing Interaction to Next Paint (INP): Enhancing Page Responsiveness
Interaction to Next Paint (INP) is an upcoming Core Web Vital metric that will replace First Input Delay (FID) by March 2024. Designed to assess a webpage’s responsiveness to user interactions, INP utilizes data from the Event Timing API. By measuring the latency of all click, tap, and keyboard interactions throughout a user’s visit, INP provides a single value representing the longest interaction observed, disregarding outliers.
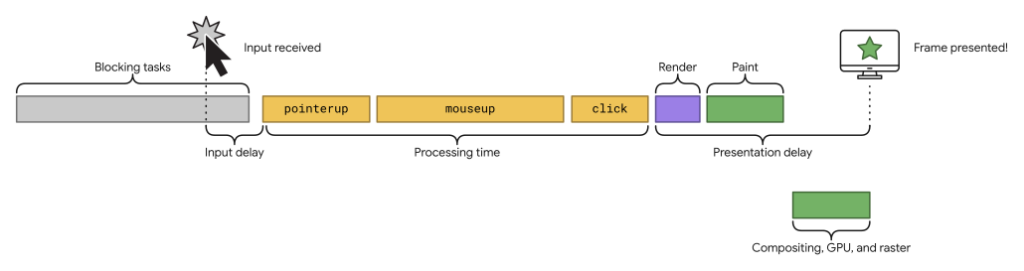
The primary goal of INP is to gauge how quickly a page responds to user actions, ensuring a smooth and seamless experience. When a page becomes unresponsive after an interaction, it creates a poor user experience. INP focuses on the time between user-initiated interactions and the next frame being painted, which is the earliest opportunity to provide visual feedback to users. Prompt visual feedback is crucial, particularly for complex interactions, as it assures users that their actions are being processed.
It’s important to note that INP does not measure the eventual effects of interactions, such as network fetches or UI updates from asynchronous operations. Instead, it specifically targets the time in which the next paint is blocked. By minimizing delays in visual feedback, the page can avoid giving users the impression that it is unresponsive.
Chrome usage data reveals that 90% of a user’s time on a page occurs after it has finished loading. Hence, meticulous measurement of responsiveness throughout the page’s lifecycle becomes vital. INP serves this purpose by evaluating the page’s ability to consistently respond quickly to user interactions.
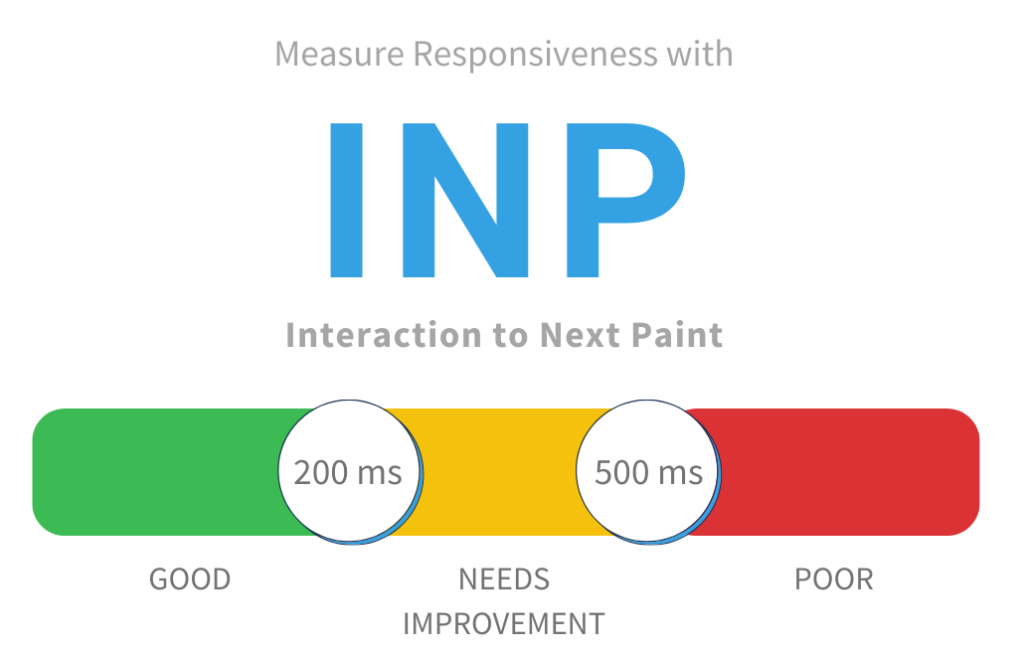
What is a good INP score?
To gauge the quality of responsiveness, INP provides guidelines for interpreting the metric. It’s important to consider that the range of device capabilities can influence achievable development expectations. Here’s a breakdown of the suggested thresholds based on the 75th percentile of page loads recorded in the field, segmented across mobile and desktop devices:
- An INP below or at 200 milliseconds indicates good responsiveness.
- An INP above 200 milliseconds and below or at 500 milliseconds suggests that responsiveness needs improvement.
- An INP above 500 milliseconds signifies poor responsiveness.

What is an interaction?
Now let’s delve into the details of how INP works and how it can be measured effectively.

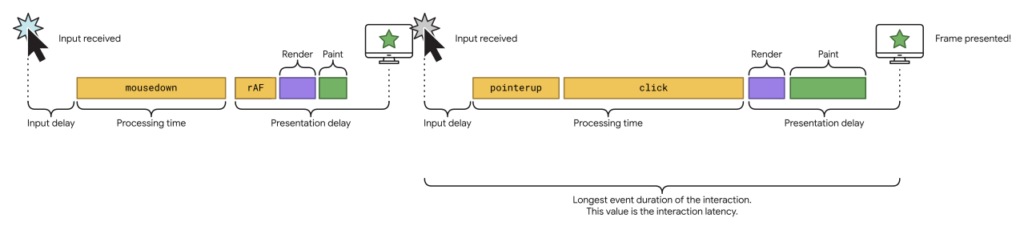
Calculating INP requires observing the entire lifespan of interactions. An interaction is a group of event handlers triggered by a single user gesture, encompassing actions like clicking with a mouse, tapping on a touchscreen, or pressing a key on a physical or onscreen keyboard. JavaScript, CSS, and built-in browser controls contribute to driving these interactions.
INP specifically observes the following interaction types: clicking with a mouse, tapping on a touchscreen, and pressing a key. Hovering and scrolling do not factor into INP calculations, but keyboard scrolling involving keystrokes may trigger other events measured by INP. Interactions can occur within the main document or in iframes embedded within the document.

To calculate INP, the latency of an interaction is determined. It encompasses the longest duration among the event handlers that drive the interaction, starting from the user’s initiation of the interaction to the presentation of the next frame with visual feedback. Once the user leaves the page, a single INP value is derived, representing the overall responsiveness of the page throughout its entire lifecycle.
How is INP different from First Input Delay (FID)?
Now let’s differentiate INP from First Input Delay (FID) to understand their respective roles. While FID focuses solely on the first interaction and measures its input delay, INP accounts for all interactions and provides a comprehensive assessment of a page’s responsiveness. By sampling all interactions, INP offers a more reliable indicator of overall responsiveness than FID, going beyond just the first impression.
What is no INP value is reported?
In some cases, a page may not report an INP value. This can occur if the user doesn’t perform any clicks, taps, or keyboard presses after the page loads. Additionally, interactions such as scrolling or hovering that don’t involve clicks, taps, or keyboard input are not factored into INP calculations. Furthermore, pages accessed by bots, such as search crawlers or headless browsers that lack scripted interactions, may also not generate an INP value.
Conclusion: –
In conclusion, INP is an upcoming metric that focuses on enhancing page responsiveness to user interactions. By measuring the latency of various interactions and emphasizing prompt visual feedback, INP aims to provide a seamless user experience. Understanding and optimizing INP can contribute to delivering webpages with good responsiveness, ensuring user satisfaction and engagement.
Source: – https://web.dev/inp/